Complete guide to Shopify page speed optimization
When every second your site takes to load impacts the number of sales for your business, you should focus on Shopify page speed optimization.


When every second your site takes to load impacts the number of sales for your business, you should focus on Shopify page speed optimization.

In today's increasingly digital world, online shoppers are constantly seeking seamless and enjoyable experiences while browsing and purchasing products. As an e-commerce business owner, it is crucial to understand that Shopify page speed optimization plays a vital role in delivering this desired experience.
A slow-loading website not only frustrates potential customers but also leads to higher bounce rates and decreased conversions.
In this complete guide to Shopify page speed optimization, we will explore actionable strategies and techniques that can help you enhance your store's page speed, ultimately delivering a smooth and satisfying shopping experience to your customers.
Shopify page speed optimization refers to the process of enhancing the loading speed and overall performance of your Shopify store's web pages. It involves implementing various techniques and strategies to reduce page load times, improve user experience, and increase conversion rates.


In today's fast-paced digital world, where consumers demand instant gratification, Shopify page speed optimization has become increasingly critical for the success of an online business.
Here are some key reasons why Shopify page speed optimization is important:
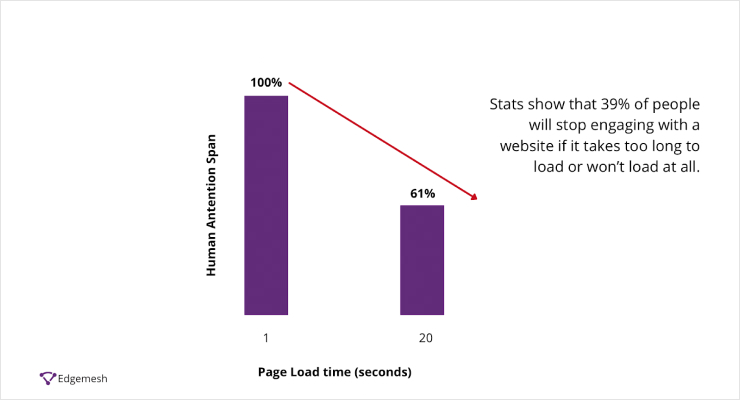
When a visitor lands on your website, their first impression is crucial. Slow-loading pages can frustrate users and lead to a higher bounce rate.
On the other hand, a fast-loading website provides a seamless and enjoyable browsing experience, increasing the chances of visitors staying longer, exploring more pages, and ultimately converting into customers.
Search engines like Google consider page speed as one of the ranking factors. A fast-loading website is seen as a positive signal by search engines and can improve your visibility in search results.
Therefore, Shopify page speed optimization can result in Higher rankings. This, in turn, means increased organic traffic and more opportunities to attract potential customers.
18% of shoppers abandon carts if the page load speed is low. Furthermore, 46% of online buyers say speed is the main factor that determines if they’ll return to a store
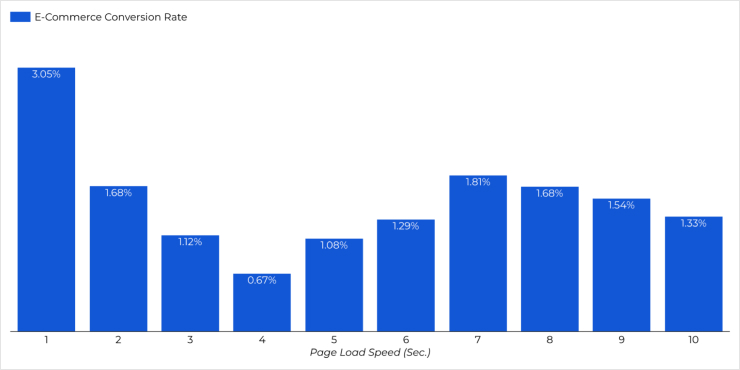
Research has shown a strong correlation between Shopify page speed optimization and conversion rates. Faster websites have higher conversion rates, leading to increased sales and revenue.
Additionally, improved user experience and faster checkout processes can reduce cart abandonment rates, ensuring a smooth path to purchase.

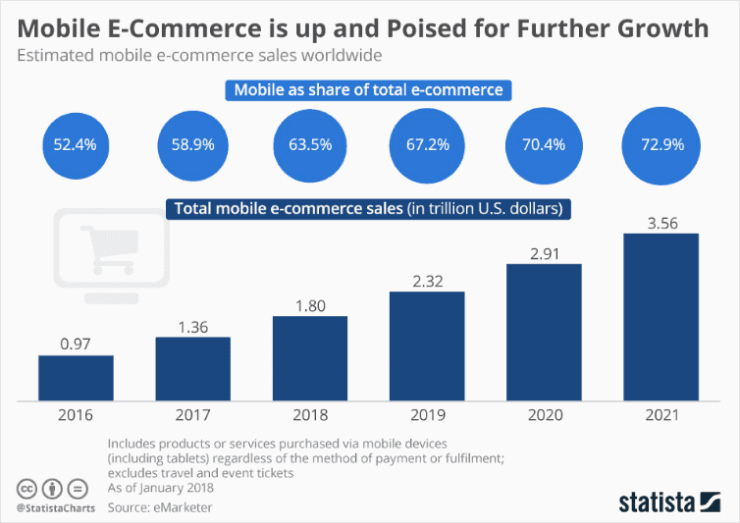
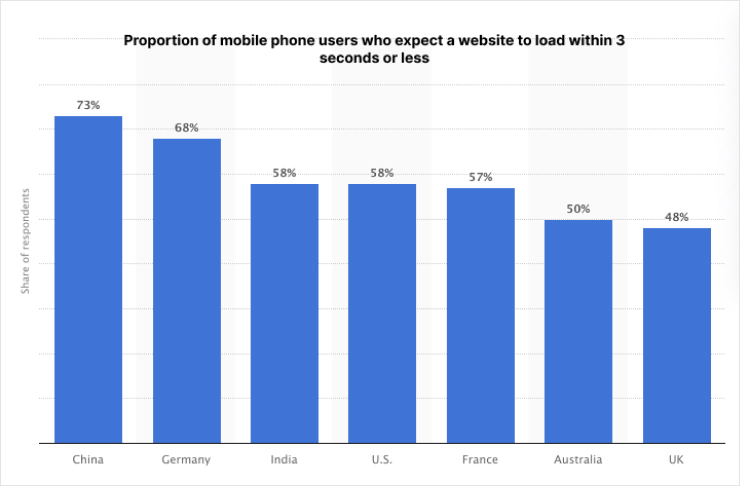
With the exponential growth of mobile internet usage, optimizing page speed is even more crucial.
Mobile users have a shorter attention span and are more likely to abandon a website that takes too long to load. By optimizing your website for mobile devices and ensuring fast load times, you can cater to the needs of mobile users and capture a larger market share.
In a highly competitive online marketplace, every second counts. If your website takes longer to load than your competitors, you risk losing potential customers to faster-loading alternatives.
By prioritizing page speed optimization, you can gain a competitive edge, differentiate your brand, and leave a lasting impression on visitors.
Slow-loading websites require more server resources, leading to increased hosting costs. By optimizing your page speed, you can reduce the load on your server, resulting in potential cost savings and improved efficiency.
Waiting for a website to load is a frustrating experience for users. But consider this: what if you have a customer who wants to place an order using their mobile phone or has been patiently waiting for a page to load for a substantial two minutes?
Their frustration will grow, and there's a high possibility they may abandon your site altogether due to the lengthy loading time.
79% of online shoppers who have a bad shopping experience are less likely to buy from the same Shopify store again and 64% would just purchase from a different online store.
This impact on your brand reputation can be far-reaching. Not only will it harm your immediate sales and customer retention, but it will also affect trust in your business.
Customers are less likely to return for future purchases if they encounter a slow-loading website, leading to missed opportunities and a decline in customer loyalty.
Here’s how the SEO experts at SEOKart recommend approaching Shopify page speed optimization:


A site audit involves identifying and resolving any issues or bottlenecks that may be hindering your website's performance.
By conducting a thorough audit, you can uncover factors such as large file sizes, unoptimized code, or excessive plugins that may be slowing down your site.
Addressing these issues can significantly improve your page speed, leading to better user experience, higher conversion rates, and improved search engine rankings.
One effective Shopify page speed optimization app for conducting site audits and improving your Shopify store's performance is SEOKart.
SEOKart provides comprehensive SEO analysis, site audit, and optimization tools that can help you identify and resolve any performance-related issues, ultimately boosting your store's page speed and overall online success.
While you can do a quick audit of your Shopify store page speed using PageSpeed Insights, an app like SEOKart helps you pinpoint what exactly is impacting your page speed. In fact, there is also a team of SEO experts who can help you with Shopify page speed optimization.
Your Shopify store's appearance and functionality are largely determined by themes. Choosing the right theme is crucial for ensuring that your website loads quickly and performs well.
A fast and responsive theme is an excellent way to ensure your Shopify store has fast loading times.
When selecting a theme, make sure to choose one that has been built with speed in mind. This helps ensure that your website loads quickly on both desktop and mobile devices.
It's essential to avoid using a slow-loading theme that can slow down your store's performance, gradually reduce customer engagement and in turn, hurt your sales.
When it comes to selling online, visual elements play a significant role in your business. However, if not used strategically, these elements can become a major setback rather than an advantage.
Images can be a major factor in slowing down your store's page speed, so it's important to not only compress them but also optimize them for display. This involves ensuring that your website presents images in the most efficient way possible for both your customers and SEO purposes.
Compressing images involves reducing their file size by removing unnecessary information, such as metadata or other redundant data. The more unnecessary information you eliminate, the smaller the file size becomes.
Optimizing images involves using appropriate formats based on the type of image.
For instance, if you have an image with text, ensure that it's displayed in an HTML format so that browsers can read it as text instead of treating it as an image, which would result in slower loading times.
To optimize your images and enhance the overall page speed of your Shopify store, consider the following tips:

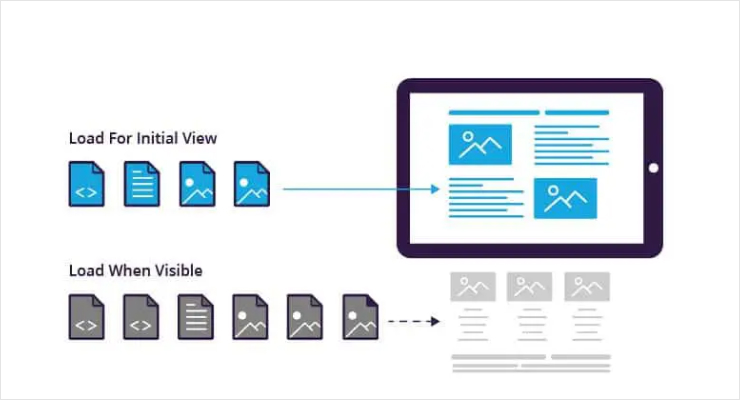
Although reducing image sizes is a good first step toward optimizing your Shopify store's page speed, it's often not enough. This is where lazy loading can make a significant difference.

If your website has a large number of images, they can significantly slow down page loading times. To address this problem, it's essential to only load the images that are visible to the user in their browser. This technique is known as lazy loading, and it's a great way to improve your store's page speed.
By utilizing lazy loading, you can significantly improve the page speed of your Shopify store, especially for visitors with slower internet connections.
Instead of loading all the images at once, which can be time-consuming and lead to slower loading times, lazy loading allows only the necessary images to load as the user scrolls through the page.
Overall, implementing lazy loading is a smart way to optimize your Shopify store and improve the user experience, particularly when it comes to page loading times.

As a Shopify store owner, you may be tempted to install as many apps as possible to enhance the functionality of your website.
While there are numerous Shopify apps available that claim to improve your website's performance, they all add to the loading time, making your site slower.
So, if you want to optimize your website's page speed, consider removing or disabling apps that don't add any significant value to your store.
Removing these surplus apps will free up resources and improve the overall page speed of your website.
Nevertheless, if an app is essential for your store's operation, ensure it's lightweight and doesn't require excessive bandwidth to run. Limiting the number of apps installed on your site will improve your website's performance and ensure a smooth and seamless user experience for your customers.
By doing so, you'll increase the chances of conversions, and improve customer satisfaction.
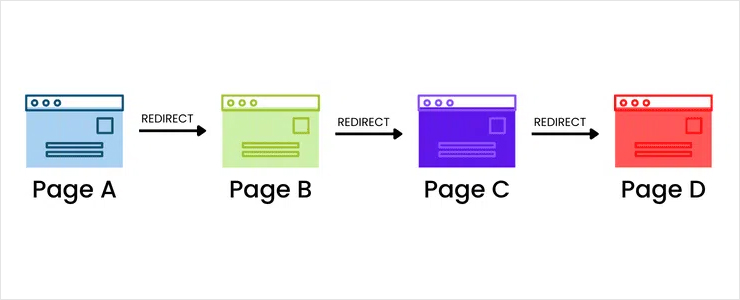
Redirects occur when a user clicks on a link or interacts with an element on your website, and they are automatically directed to another page or another website.
However, redirects can have a negative impact on the page speed and performance of your site.
This is because each redirect adds extra time for the browser to load and switch between pages, potentially resulting in lost sales if customers have to wait too long to find what they are looking for.
To ensure optimal page speed and user experience on your Shopify store, it is important to minimize the use of redirects. Here are some valuable tips to reduce redirects and improve your store's page speed:
Minimize the use of redirect chains: Redirect chains occur when multiple redirects are in place, leading to a longer loading time. Try to avoid these chains and streamline the redirect process to reduce the time it takes for pages to load.

Utilize the 301 redirect: When a page has permanently moved to a new URL, use the 301 redirect. This type of redirect is search engine-friendly and ensures that link equity is transferred from the previous page to the new one.
Implement canonical tags: Canonical tags inform search engines about the preferred version of a page when multiple versions exist. By specifying the canonical version, you can avoid duplicate content issues and improve search engine optimization.
Regularly update internal links: As your website evolves, it's important to update internal links to ensure they are pointing to the correct destinations. Broken or outdated links can slow down the user experience and negatively impact your site's page speed.

When working on Shopify page speed optimization, you cannot ignore the severe consequence of broken links on your website. Firstly, it significantly impacts user experience, as users expect to find relevant information when they click on a link.
If they encounter a broken link instead, they may immediately leave the webpage and look for alternative sources, leading to a negative experience and a poor impression of your website.
Additionally, users tend to avoid websites with a high number of broken links, and they may even share their negative experiences with others, discouraging them from visiting your site.
From an SEO perspective, search engines like Google crawl websites to index data and determine their rankings.
If your website contains broken inbound links, search engines cannot properly crawl the information associated with those links, resulting in incomplete indexing.
Consistently having broken links on your site significantly diminishes the user experience, which can in turn lead to a significant drop in your SEO rankings.

Implementing AMP (Accelerated Mobile Pages) for your Shopify store is crucial if you want to work on Shopify page speed optimization.
AMP is a technology that helps optimize the loading speed of your website on mobile devices, which is particularly important considering the prevalence of mobile shopping.
By implementing AMP, you can enhance the user experience by significantly reducing the loading time of your web pages on mobile devices.
AMP pages are designed to load quickly, even on slower internet connections. This means that your customers won't have to wait as long for your pages to load, leading to a smoother and more efficient browsing experience.
With more and more people turning to their smartphones for online shopping, implementing AMP becomes increasingly essential.
By making your Shopify store AMP-friendly, you can improve the visibility of your website, attract more potential customers, and provide them with a seamless mobile shopping experience.

When selecting fonts for your online store, it's important to consider the impact on loading times. If you choose a font that doesn't already exist on a user's computer, it needs to be downloaded before the text can be displayed, which can slow down your store.
To avoid this, you can opt for a system font. System fonts are fonts that are already installed on most computers, eliminating the need for additional downloads.
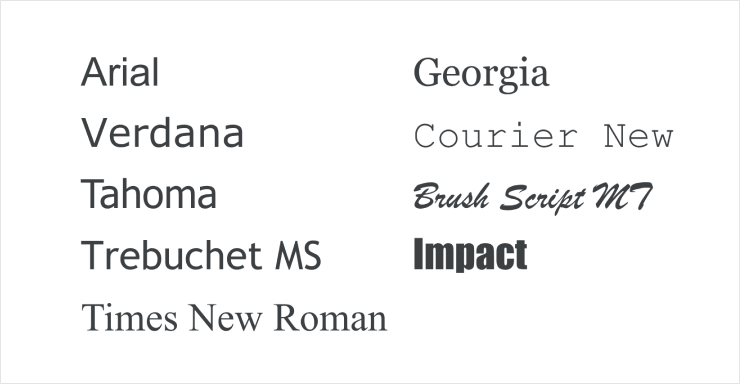
You can choose from three font families: mono, serif, or sans-serif. Even when using these font families, you can still utilize font styles such as bold or italic.
The specific font that will be displayed on your customer's computer depends on their operating system.
Here are some examples of the fonts that might be used when selecting a system font family:
Serif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, or Source Serif Pro
Serif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, or Source Serif Pro
Sans-serif: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu, or Helvetica Neue
Collecting data from your website is essential for gaining insights into your clients' behavior. However, it's important to be aware that excessive data collection can slow down your website's performance.
When you track conversions, goals, and retargeting separately, each tracking tag adds to the number of requests on your page, potentially impacting its overall page speed.
Moreover, if these tags are not executed asynchronously, they can prevent the page's content from rendering smoothly.
To overcome these issues, you can consolidate all your tracking tags into a single JavaScript request using a management solution like Google Tag Manager. This allows you to handle multiple store tags with just one code snippet, streamlining the tracking process.
A page's FCP (First Contentful Paint) tells you how long it takes for the first text or image-based element to appear in a visitor's browser. LCP (Largest Contentful Paint), as its name implies, measures the time it takes for the largest element on the page to appear.
To provide a good user experience, your Shopify store needs to strive to have Largest Contentful Paint of 2.5 seconds or less. To ensure you're hitting this target for most of your store visitors, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices used to access the site.
Similarly, Google also states that First Contentful Paint should occur within 1.8 seconds or less. If your Shopify page FCP takes 3+ seconds, it's considered slow. And as per research, over 53% of mobile users leave a site if it takes any more than 3 seconds to load.
In conclusion, the page speed at which your website loads is influenced by various factors, and it plays a significant role in determining user experience and conversion rates. It is essential to regularly monitor and optimize your site's performance to ensure fast and efficient loading times.
SEOKart can be a valuable Shopify page speed optimization tool.
With its comprehensive SEO analysis, site audit, and optimization features, SEOKart can help you identify and address any issues that may be slowing down your website.
By installing the SEOKart app, you can stay on top of your site's performance and make necessary improvements to enhance page speed and maximize conversions.
Take action today and install the SEOKart app to optimize your Shopify store's performance.
What is the best page speed for a Shopify store?
The best conversion rates are observed between 1 and 2 seconds, typically ranging from an average of 3.05% at a 1-second load time to 0.67% at a 4-second load.
What is the app to increase Shopify store page speed?
SEOKart is a Shopify page speed optimization app that helps with comprehensive SEO analysis to identify and address any issues that may be slowing down your website.
Does Shopify store page speed matter?
Yes. In today's fast-paced digital world, where consumers demand instant gratification, Shopify page speed optimization has become increasingly critical for the success of an online business.